En diferentes estudios y conferencias que estos días se están dando, se está constatando que el presente y el futuro de las ventas online es el móvil.
Muchas de las grandes firmas como Givenchi, Burberry, Neiman Marcus, Net a Porter, vieron como sus ventas aumentaron de forma increíble gracias a las compras realizadas desde dispositivos móviles.
Como bien decía en una entrevista Nathalie Remy (Socia de McKinsey-París), “Los compradores de lujo son muy digitales y sobre todo usan el móvil con más frecuencia que el resto de la población”. Por eso mismo las marcas deben estar en todas partes, pero deben de aceptar que el estilo de compra por parte de los consumidores de lujo es consumir la información y comprar a través de estos dispositivos.
En una encuesta sobre los hábitos de lujo digital, más del 89% de los compradores digitales de lujo declaraban que las compras desde el móvil son mucho más cómodas, ya que no tienen tiempo para estar con un portátil a cuestas, y el móvil siempre está con ellos, estén donde estén. Pero también en esa encuesta reflejaba que solo el 11% creían que las tiendas online de lujo estaban adaptadas a las compras desde los dispositivos móviles.
Esa es la gran verdad, la gran mayoría de tiendas no está adaptadas ni optimizadas, ni diseñadas para estos dispositivos móviles y, claro está, al no cumplir estos requisitos estan perdiendo ventas y usuarios.
Por lo tanto hay que realizar los cambios necesarios y adaptar el ecommerce al móvil.
Aquí se exponen algunas claves para adaptar los negocios online a las exigencias de los consumidores digitales de lujo, y así aumentar ventas:
– Carga rápida: Muchas tiendas online cuando se cargan en el móvil resultan una tortura tardan una eternidad, e incluso algunas no funcionan bien. Se necesita conocer que los navegadores del móvil no tienen la misma velocidad que un Pc. La solución está en reducir el peso de las imágenes (en el móvil se suele utilizar el efecto carga de pixel), reducir el javascript, comprimir el código y se suele aliviarlo lo máximo posible, y nunca use flash,..etc. Todo esto hará que la carga vaya más fluida.
Un buen ejemplo es el de Teresa Busto, que utiliza la carga de imágenes pixelizada para cargar más rápido.
Así se ve mientras está cargando….
En menos de 1 segundo podemos apreciar una imagen con una alta resolución.
– En el móvil menos es más: Cuando se diseña una tienda online para móvil es muy importante elegir el tamaño correcto de las imágenes y se deben poner menos imágenes en la tienda móvil que en la de ordenador, principalmente se suele sacar el slider para que no entorpezca la visualización, y si hay que ponerlo por exigencias debe ser automático, nunca manual.
Un buen ejemplo es Dolce & Gabanna, que en su tienda para móvil tienen una estructura super sencilla y muy vistosa.
–Información a dos clic de distancia: Para que un sitio móvil sea utíl y fácilite la compra, la información que el usuario busca debe estar a dos clic de distancia. Es importante poner una estructura de contenido fácil e intuitiva.
–Pago en un solo clic: Si o si el proceso de pago en el móvil tiene que ser en un solo clic, y los formularios o botones deben estar adaptados a las pantallas móviles.
–Prohibido los mega menús en los móviles: Evitar los menús que bajan y ocupan toda la pantalla del móvil, y utilizar los menús invisibles, que son los que tienen tres rayitas, y al hacer clic en el se despliega el menú. Se aconseja diseñar el despliegue en la parte izquierda de la página para una mayor visualización del contenido.
–Utilizar lo necesario las ventanas pop-up (ventanas emergentes): En móvil las ventanas pop-up son muy molestas, ya que la mayoría de ellas acaparan toda la pantalla y cerrarlas es toda una frustración, por lo que debes de asegurarte que el tamaño de las ventanas emergente nunca moleste al usuario, y que las puede cerrar sin ningún problema.
Neiman Marcus tiene una ventana emergente muy grande y molesta a la visualización.
–Las cookies abajo: El banner que debe aparecer en todas las tiendas online informando que se respeta la ley de cookies, en los dispositivos móviles dicho banner debe aparecer en la parte inferior, tanto por comodidad como por exigencias de la ley de cookies.
–Botones grandes: Todos los botones, flechas o números de paginación deben ser lo suficiente grandes para verlos, para entender el contenido del mismo y poder hacer clic sin problemas.
–Al grano: El contenido que se poner en las tiendas online móviles debe ser lo más directo, corto y al grano posible, ya que mucha información molesta, y eso al usuario le frustra más que la ayuda.
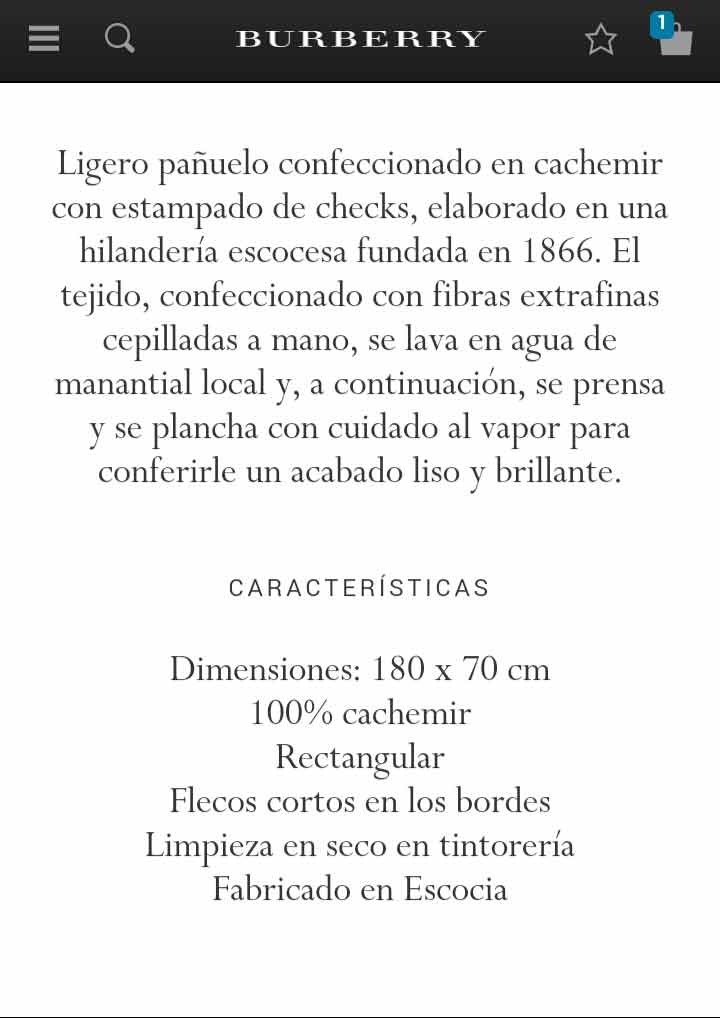
Burberry en el móvil va directo al grano y estructura el contenido para que no tener que darle al scroll.
–Tener cuidado con los colores que se eligesn: Hay que tener mucha precaución cuando se eligen los colores para la tienda online móvil, ya que muchos colores no se visualizan bien o la lectura se dificulta.
–Inscribirse de forma fácil: Tener que rellenar un formulario en el móvil es toda una aventura, por eso lo más recomendable, y lo que más usan las grandes marcas es iniciar sesión con facebook, pinterest,.. etc o poner un mini formulario solicitando poca información.
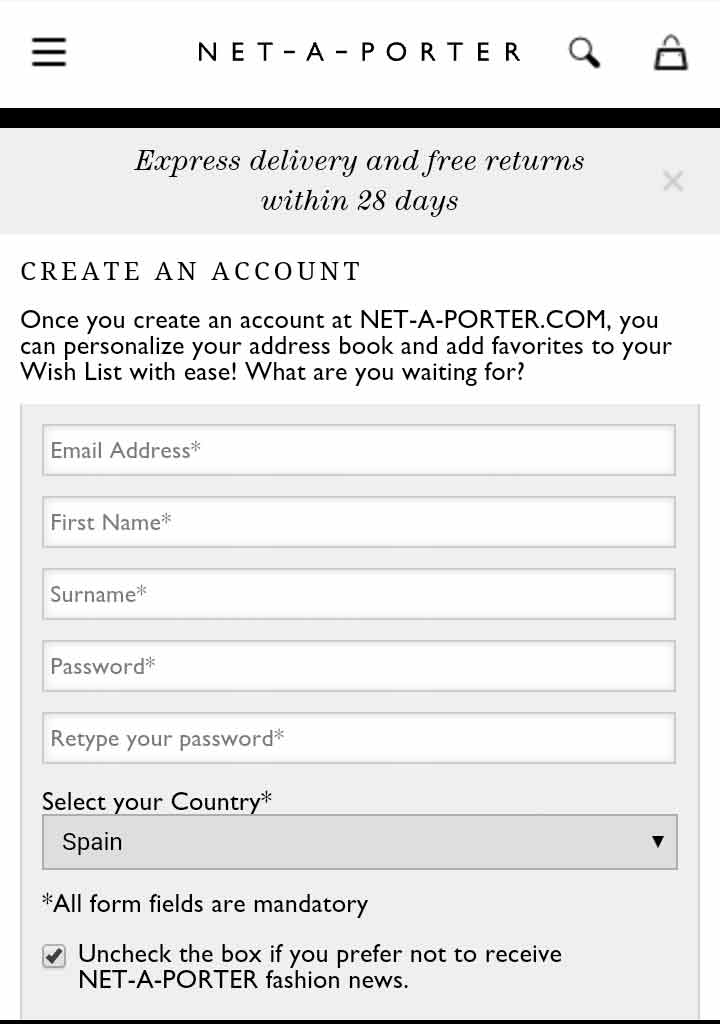
Net a Porter solo pide estos datos en el móvil.
Estas son algunas de las claves que le ayudarán a optimizar y adaptar su tienda online de lujo para los dispositivos móviles, y así no volverás a perder ventas y aprovechar todo el potencial que tiene el móvil.
Etiquetas: Compras de Lujo móvil, Ecommerce al móvil, Magazine de Lujo, Revista de Lujo, The Luxury Trends