En el post anterior sobre Ecommerce, ya explicamos algunas de las estrategias que más nos ayudan a aumentar la conversión.
Si te fijaste, en el punto del proceso de pago casi todas las acciones se centran en disipar los miedos y obstáculos que puedan afectar al usuario mientras realiza este proceso tan crucial en un Ecommerce. Aparte, hay que satisfacer mucho al usuario, logrando ser transparentes, claros y ofreciéndoles, un proceso de pago fácil e intuitivo.
Sin duda, esta parte es un pilar fundamental para que tu negocio sobreviva y crezca en el tan complicado mundo online, de modo que recomendamos poner todos los esfuerzos de tu compañía en mejorar y optimizar tu proceso de pago, y verás que tu tesorería no se resiente, sino que aumenta en beneficios.
Hoy continuamos con más consejos sobre el proceso de compra online.
1. Las cosas claras
Lo más importante en un formulario es conseguir que no se pierda una venta, y para lograr esto hay que ayudar al máximo a nuestros usuarios. Hay tres cosas que ayudan mucho a eliminar cualquier barrera que el usuario pueda tener mientras rellena sus datos en el formulario, y además ayuda a crear una buena experiencia en este apartado:
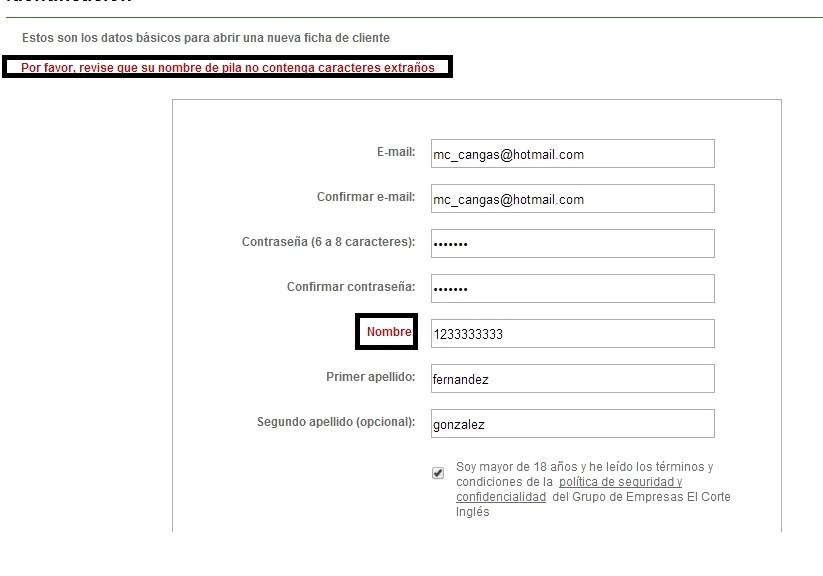
– Explica los errores: Cuando un usuario comete un fallo, es muy recomendable que le aparezca un mensaje junto con una sugerencia de cómo solucionarlo.
– Ejemplos: Para minimizar el número de fallos, recomendamos indicar al lado del campo (o dentro del cuadro de texto) cuál es el tipo de dato correcto que hay que introducir. Los ejemplos ayudan a aclarar dudas o malas interpretaciones que el usuario pueda tener.
– Obligatorio o no: aconsejamos también indicar qué datos debe introducir el usuario de manera obligatoria y cuáles son opcionales. Es una manera de no confundir al usuario y acelerar el proceso. Con este tipo de indicaciones, conseguirás la satisfacción de tus usuarios, ya que ellos te agradecerán que tomes la molestia de guiarles en un apartado.
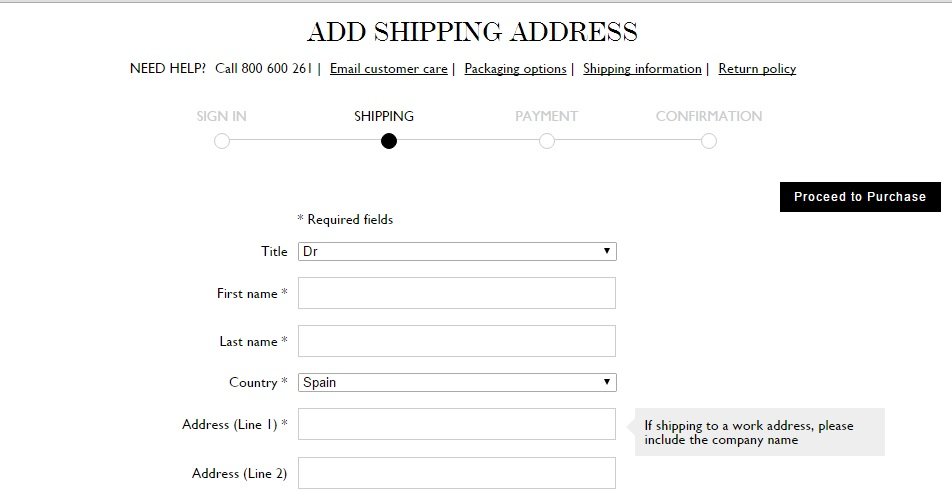
2. Longitud acorde con los datos
Cuando se rellena un formulario, el tamaño sí importa. El tamaño del campo debe ir acorde al tamaño del dato. El problema es que cuando se diseña un formulario, muchas veces nos olvidamos de medir los campos. Si no hacemos este punto correctamente, a los usuarios les pueden aparecerles dudas.
Pongamos un ejemplo. Imagínate que tengo un campo para introducir la clave secreta de la tarjeta de crédito (CVV), y pongo un campo de texto largo, como si fuera a introducir un apellido. Ésto podría crear confusión puesto que el usuario espera introducir pocos dígitos y a nivel de usabilidad damos a entender que deben introducirse más.
De este modo, recomendamos que la longitud de los campos sea acorde a la información que hay que introducir en ese mismo campo.
3. Social Button Connect
Gracias a la ayuda de Facebook,Twitter u otras redes sociales, ya es posible conectarse y registrarse sólo con dar click a un icono de esa red social en nuestra tienda online. No es lo mismo rellenar 20 campos, que hacer un simple click y listo. La implementación de este sistema ayuda y anima a los usuarios a comprar en las tiendas porque todo resulta más fácil.
En varias tiendas que lo hemos incorporado, los registros aumentaron muchísimo, pero lo más sorprendente es que los abandonos de carro se reducían en un, 20%. Es un grave error no implementar estos botones en tu tienda online, ya que los usuarios les encanta los sitios, que lo tienen incorporado, ya que sólo ver que tienen «social button connect» se ponen todos felices, por no tener que volver a introducir sus datos.
4. El texto del botón, que sea específico.
Otro fallo que daña y genera confusión en los usuarios en la página de pago es sin duda el no especificar correctamente el texto que se pone en los botones. Si, por ejemplo, en el proceso de compra añadimos en nuestra tienda online un botón con el texto «continuar«, estaremos confundiendo al usuario, ya que dentro del proceso de pago la palabra continuar puede indicar varios pasos como: seguir añadiendo más productos en el carro o seguir con los pasos del proceso de pago.
Es por eso que aconsejamos evitar este tipo de confusiones. En el ejemplo que acabamos de comentar, podríamos solucionar este punto indicando “seguir comprando” o “seguir proceso de pago”.
Antes de acabar este punto, comentar también cómo muchas tiendas online tienen dos botones con la misma función. Este error puede crear confusión al usuario y afecta la credibilidad de la tienda online.
5. El registro, al final
Entendemos que todo el mundo quiere tener una gran base de datos, pero según algunas encuestas, el 85,7% de los usuarios abandonarían la compra si le obligaran a registrarse en la tienda. Obligar a un usuario a registrarse no nos va a traer más ventas, sino todo lo contrario.
Es importante darle libertad al usuario para que pueda escoger. Insistimos en que el proceso de compra debe ser un seguido de pasos fáciles e intuitivos en el que evitar cualquier obstáculo – como un registro justo en medio del proceso – es imprescindible.
Imagínate que abres una tienda en la calle y que tan pronto entras, el dueño te corta el acceso y no te permite entrar hasta que rellene los datos de un formulario. Y, es más, si no lo haces, no podrás comprar ni ver si el total de productos que compra, les compensa o no. ¿Verdad que no te gustaría volver y te sentirías molesto? En la tienda online ocurre exactamente lo mismo.
6. Página de pago, sin distracciones
Es impensable que después de tanto esfuerzo para atraer al usuario hasta la página de pago, lo eches todo a perder, distrayéndolo con propaganda, productos relacionados, descuentos puntuales, etc. Es un enorme error que hagas esto, porque lo único que conseguimos es distraer al usuario y lo que provocas es que se vaya de la cesta de la compra y se ponga a mirar otras cosas en tu página, alejándolo de la función que tenía que hacer como pagar los artículos que tenía en la cesta. En muchos de estos casos el usuario suele irse de tu página, perdiendo así una venta que tenías prácticamente segura.
Lo más recomendable es que en esta página de pago se elimine lo siguiente: el menú de navegación (tanto de la parte superior como inferior), el cuadro de búsqueda, cross-selling o productos relacionados y banners promocionales.
Sin embargo es muy recomendable que se añada, lo siguiente: política de devoluciones, métodos de pago admitidos, garantía, FAQs, sellos de confianza o calidad (si se tienen).
7. No a las sorpresas
Si cuando un usuario llega al proceso de pago le aparecen costes que no se esperaba (impuestos, precio del transportes y otros factores que hagan aumentar el precio final), seguramente tenemos todos los números de que el usuario se vaya corriendo de la tienda online y no vuelva jamás.
En esta parte, sí que hay que poner mucho hincapié, y sobre todo asegurarse que el posible cliente no malinterprete nada. Por ejemplo, el error habitual es que los usuarios piensen que el precio del producto ya incluye IVA, y cuando van a realizar la compra se percatan que no estaba incluido. Hay que dejar claro todo. Cualquier dato, que pienses que el usuario pueda entender mal, ponlo muy claro y directo, para no crearle falsa expectativas.
Otro problema suele ser con los gastos de envío, ya que se suele abusar de colocar banner anunciando que tenemos envíos gratis, y ponemos un asterisco sin más. Pensamos que el usuario va a consultar la página de política de envíos cuando rara vez lo hacen. Así que te recomendamos que pongas en el mismo banner cuándo es gratis y cuándo no. De esta forma no habrá sorpresas en el proceso de pago y no tendrás un usuario que te odie.
Recuerda siempre el lema: “No hagas pensar al cliente”.
Etiquetas: Ecommerce, Estrategias, Magazine de Lujo, Revista de Lujo Online, Shopping online, The Luxury Trends